Pierwsze chwile naszego przebywania na stronie poświęcamy na ogólny ogląd sytuacji: gdzie znajduje się menu, jak możemy uzyskać informację, której szukamy, czego dotyczy strona. Jeśli wszystko tworzy spójną całość, to zwiększa się szansa, że użytkownik zostanie na stronie dłużej. Aby tak się stało ważne jest uporządkowanie elementów zgodnie z zasadą “Nie każ mi myśleć”, która pozytywnie wpływa na ludzki mózg. Co nam zatem pomoże w poprawnym uporządkowaniu elementów na stronie internetowej? Trzymanie się zasad psychologii Gestalt. Psychologia ta, zwana psychologią postaci, odnosi się do percepcji. Jej głównym zadaniem jest wskazanie, jak nasz umysł postrzega relację pomiędzy całością a częściami, które się na nią składają.
Zasada podobieństwa
Obiekty, które wyglądają podobnie kategoryzujemy jako jedną grupę, natomiast te, które wyglądają inaczej w tej grupie nie lądują.

Jak to wygląda w praktyce? Na stronie Zalando zastosowano dwa rodzaje fontów, i mimo że pozycje w menu są blisko siebie, to bez problemu możemy rozróżnić, które należą do którego menu.

Podobne rozwiązanie można zauważyć na stronie letsfreckle.com, na której nawet się musimy się wysilać, żeby zauważyć, które informacje odnoszą się do której oferty.

Zasada ciągłości
Jeśli elementy tworzą ciągłą linię to postrzegamy je jako powiązane ze sobą, nawet jeśli różnią się one kolorem. Zasada ciągłości pozwala nam nakierowywać uwagę użytkownika. Możemy zwrócić uwagę na to, że np. do zjedzenia pysznego obiadu trzeba wykonać tylko 3 kroki.

Zasada bliskości
Elementy, które znajdują się bliżej siebie automatycznie grupujemy razem. Zasada bliskości powoduje, że nasz umysł postrzega poszczególne obiekty jako całą grupę. I tak na przykład użytkownik, który zawędruje na stronę Brzozowy Gaj może zawęzić swoje poszukiwania do konkretnego obszaru. Nie musi się zastanawiać, które pole podlega któremu nagłówkowi. I właśnie o to nam chodzi. Użytkownik nie powinien się głowić i wahać, bo im dłużej to robi tym bardziej prawdopodobne, że opuści stronę.

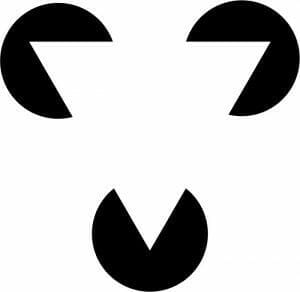
Zasada domknięcia
Spójrz na figurę poniżej. Co widzisz? Czyżby trójkąt na tle trzech okręgów? Tak właśnie działa nasz umysł. Kierując się zasadą domknięcia widzimy kształty, których teoretycznie nie ma.

Takim zachowaniem naszego umysłu bawić się można np. przy tworzeniu logo.

Pomimo zasłoniętych fragmentów liter potrafimy odczytać napis. Nasze mózgi są w stanie wypełnić brakujące części do tego stopnia, że wciąż jesteśmy w stanie zrozumieć wiadomość.

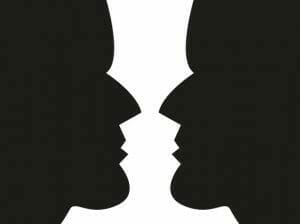
Zasada figura – tło
Nasze oko ma tendencję do odseparowywania obiektów od tła. Klasycznym przykładem tej zasady jest waza — raz postrzegamy ten obraz jako wazę, a raz widzimy profile dwóch twarzy. Co ciekawe nie jesteśmy w stanie ujrzeć jednocześnie i wazy, i twarzy.

Zasadę figura-tło możemy zastosować również w przypadku logo, tak jak w przykładzie poniżej.

Strona duoh.com zawiera wachlarz grafiki i tekstu, które wydają się przeplatać z rysunkami i tłem. Co więcej, za pomocą kursora możemy stymulować zamianę figury z tłem.

Zasady Gestalt pomogą w lepszym projektowaniu interfejsu i zrozumieniu, kiedy coś jest potrzebne, a kiedy nie. Możemy ocenić, gdzie umieścić element na stronie, jak pogrupować większą liczbę obiektów, jaki wybrać kolor i wielkość elementu. Dzięki temu pomagamy użytkownikowi szybciej znaleźć to, czego szuka na naszej stronie. I pamiętajmy, kierujmy się przy tym dwoma zasadami:
- nie każmy użytkownikowi zbyt dużo myśleć — intuicyjność ponad wszystko,
- dążenie do minimalizmu jest przepisem na sukces.

