Robiąc zakupy czy poruszając się po rozbudowanej stronie nie jest trudno pogrążyć się w chosie kategorii i podstron, a jak wiemy: użytkownik zgubiony to użytkownik stracony! Dziś wytłumaczymy, jak w prosty sposób wskazać użytkownikowi jego aktualne miejsce na stronie i pozytywnie płynąć na doświadczenie użytkownika, co przełoży się na konwersję na stronie.
Czym są breadcrumbs, czyli nawigacja okruszkowa?
Nawigacja okruszkowa lub okruszki (z ang. “breadcrumbs”) to rodzaj schematu nawigacji drugiego rzędu, który ujawnia położenie użytkownika na stronie internetowej lub w aplikacji mobilnej. Dlaczego tak się nazywa? Pochodzi ona z bajki Jaś i Małgosia. Kiedy dwoje dzieci zgubiło drogę w lesie, Jaś rozrzucił kawałki chleba, aby utworzyć szlak z powrotem do ich domu. Jeśli kiedykolwiek zdarzyło się komuś zgubić na stronie internetowej, to najważniejszą rzeczą, którą chcielibyśmy wiedzieć w tym momencie jest to, gdzie aktualnie się znajdujemy. Możemy sobie również wyobrazić mapy nawigacyjne w centrum handlowym, które informują nas „Jesteś tutaj”. Dokładnie w ten sposób działa nawigacja na stronach internetowych.

Anatomia nawigacji okruszkowej i kiedy jej używać
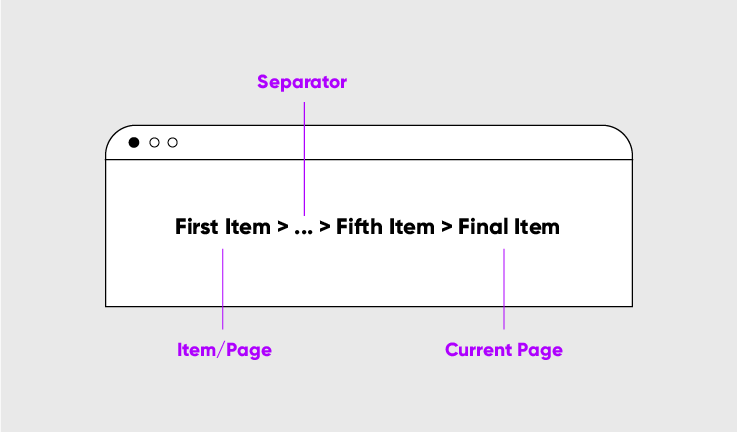
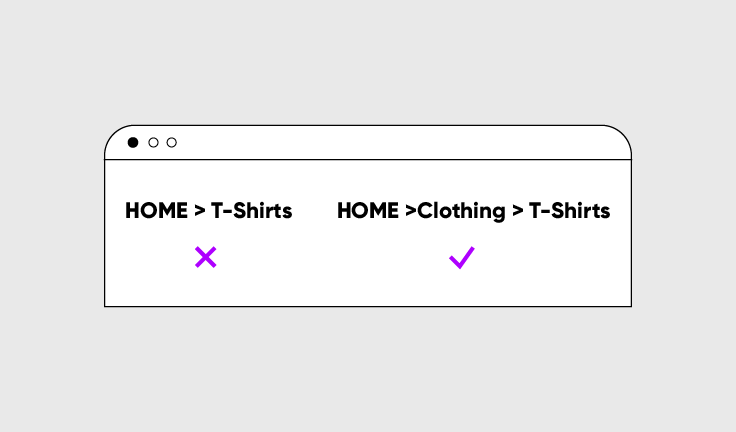
Nawigacja okruszkowa jest zazwyczaj umieszczana w górnej części strony, na której się znajdujemy, tuż pod główną nawigacją. W zależności od ilości treści, strony internetowe są mniej lub bardziej złożone i są zorganizowane według hierarchii. Jeśli strona składa się z 3 lub więcej poziomów, nawigacja okruszkowa jest niezbędna, aby powiedzieć użytkownikom, czy są na podkategorii czy stronie głównej. Świetnym przykładem są strony e-commerce, gdzie duża różnorodność produktów jest pogrupowana w logiczne kategorie.
Dowiedz się jakich błędów unikać podczas tworzenia sklepu online! Przeczytaj nasz nowy artykuł!
Rodzaje nawigacji okruszkowej
Wyróżniamy podział okruszków pod względem 3 kryteriów : ścieżki, historii oraz atrybutów.
1. Nawigacja okruszkowa oparta na atrybutach
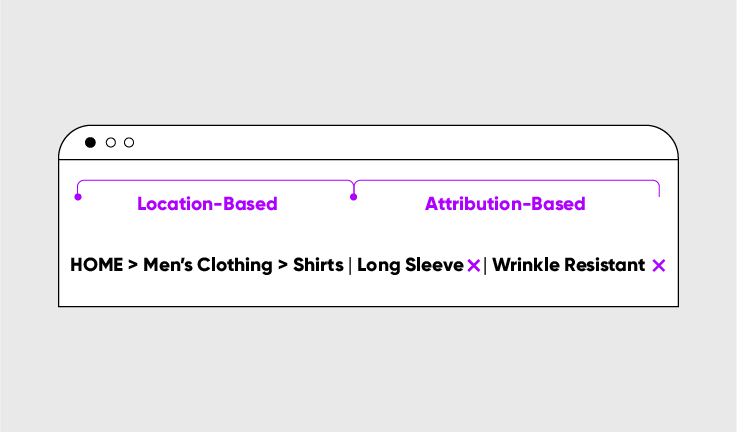
Ten typ okruszków pokazuje atrybuty użyte do filtrowania lub sortowania bieżącego widoku, np. jeśli użytkownik przegląda listę produktów filtrowanych według koloru, okruszki mogą pokazywać „Kolor: Czerwony”. Okruszki atrybutów pozwalają użytkownikom szybko zobaczyć, jak zawęzili swoje wyniki wyszukiwania i ułatwiają zmianę lub usunięcie filtrów.

2. Nawigacja okruszkowa oparta na ścieżce
W tym rodzaju nawigacji, okruszki pokazują użytkownikom ich lokalizację w hierarchii strony. Nawigacja jest często stosowana w schematach nawigacyjnych, które mają wiele poziomów. Jest to jeden z najczęściej stosowanych typów okruszków.

3. Nawigacja okruszkowa oparta na ścieżce (lub „oparta na historii”)
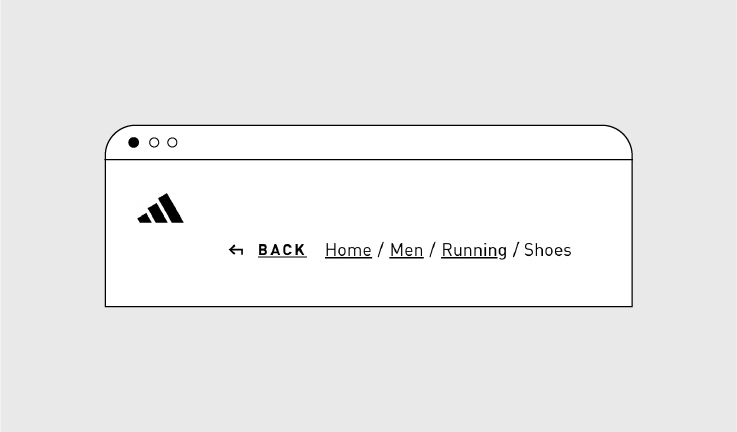
Nawigacja działa podobnie jak przycisk wstecz w przeglądarce – pokazuje ścieżkę użytkownika, która doprowadziła go do bieżącej strony. Jest to często spotykana nawigacja na stronach e-commerce i pomaga odwiedzającym wrócić do wyników wyszukiwania.

Korzyści nawigacji okruszkowej
1. Przyjemniejsze doświadczenie użytkownika
Nawigacja okruszkowa ułatwia użytkownikom zrozumienie lokalizacji i nawigację po stronie internetowej lub aplikacji, co poprawia ogólne doświadczenie użytkownika. Może to prowadzić do zwiększenia zaangażowania, satysfakcji oraz większyć konwersję ponieważ użytkownicy są w stanie łatwo znaleźć to, czego szukają.
Zdiagnozuj błędy na stronie i zwiększ konwersję dzięki audytom UX!
2. Obniżenie wskaźnika odrzuceń
Nawigacja okruszkowa zapewnia łatwą nawigację i pozwala użytkownikom pozostać dłużej na stronie z treścią zoptymalizowaną pod kątem grupy docelowej.
3. Uproszczony design
Okruszki mogą pomóc uprościć projekt strony internetowej, zapewniając dodatkowe narzędzie nawigacyjne, które użytkownicy mogą wykorzystać do znalezienia drogi. Może to zmniejszyć potrzebę stosowania innych rodzajów pomocy nawigacyjnych, takich jak złożone menu, i może sprawić, że projekt będzie bardziej intuicyjny.
4. Lepsze targetowanie na słowa kluczowe
Okruszki mogą być również używane do kierowania na konkretne słowa kluczowe i frazy. Na przykład, jeśli użytkownik przegląda stronę o czerwonych sukienkach, ścieżka okruszka może pokazywać: „Strona główna/Odzież/Kobiece sukienki/Czerwone Sukienki”. To może pomóc wzmocnić znaczenie strony dla wyszukiwarek i poprawić rankingi wyszukiwania witryny dla tych fraz.
Podsumowanie
Podsumowując, nawigacja okruszkowa to przydatne narzędzie w projektowaniu doświadczenia użytkownika, które może pomóc użytkownikom zrozumieć kontekst bieżącej strony i łatwiej poruszać się po witrynie lub aplikacji. Okruszki są szczególnie pomocne w przypadku stron lub aplikacji o głębokiej hierarchii i mogą stanowić alternatywę dla przycisku wstecz. Co ważne, okruszki istotnie wpływają na doświadczenie użytkowników, dzięki czemu mogą zwiększyć zadowolenie użytkowników jak i zwiększyć konwersję na stronie.

