Jeśli nigdy nie słyszeliście o Design Systemach to absolutnie nie macie się czym stresować i gwarantuję Wam, że nie jesteście żadnymi ignorantami. Dla osób, które nie zajmują się projektowaniem albo nie są Produkt Ownerami może to być nowe pojęcie, Warto się jednak z nim zaznajomić, gdy chcesz stworzyć stronę lub aplikację.

Co to jest Design System?
Najprościej mówiąc to zbiór zasad, wzorców i zasobów projektowych, które upraszczają projektowanie, budowę i rozwój produktów cyfrowych lub organizacji.
W praktyce jest to biblioteka różnych komponentów, która pozwala projektantom i programistom pracować wydajniej i tworzyć spójną rodzinę produktów w ramach jednej organizacji. Design System pozwala również na efektywne zarządzanie konsystencją projektową, usprawnia pracę zespołów projektowych, a także zapewnia spójność wizualną marki i wzmacnia jej rozpoznawalność i zaufanie w oczach użytkowników.
Design System jest tworzony z myślą o skalowalności, co oznacza, że może być stosowany na różnorodnych projektach i dostosowywany do zmieniających się potrzeb biznesowych i technologicznych.
Kto potrzebuje Design Systemu?
Design System jest przeznaczony dla profesjonalistów zajmujących się projektowaniem i tworzeniem produktów cyfrowych, tj. projektantów, deweloperów, kierowników projektów, zespołów UX/UI itp. Design system jest niezbędny dla każdej organizacji lub marki (małej firmy i korporacji), ale jest szczególnie przydatny firmom o dużej skali działalności – z dużą ilością zespołów projektowych i produktów i może być dostosowany do różnych branż, takich jak e-commerce, fintech, zdrowie, edukacja, media społecznościowe i wiele innych.

Jak wygląda Design System?
DS podobnie jak BrandBook jest zbiorem wytycznych i elementów i komponentów wielokrotnego użytku, jednak służy do projektowania i rozwijania produktu cyfrowego.
Design system wg. Metodologii Atomic Design autorstwa Brada Frosta składa się z zestawu komponentów, które są organizowane w hierarchiczną strukturę, na podobieństwo struktury atomów. Opisuje się go za pomocą pięciu poziomów, które odpowiadają różnym poziomom abstrakcji i złożoności.
- Atomy: Są to najprostsze elementy, takie jak kształty, kolory, typografia, czy ikony, które stanowią fundament design systemu. Atomy są używane do budowy bardziej zaawansowanych komponentów.
- Molekuły: To kombinacje atomów, które tworzą prostsze komponenty, takie jak przyciski, pola tekstowe czy formularze. Molekuły są bardziej zaawansowane i mogą być używane jako samodzielne komponenty lub jako część większych struktur.
- Organizmy: Są to bardziej złożone komponenty, które składają się z różnych cząsteczek i atomów, tworząc bardziej zaawansowane interfejsy użytkownika, takie jak paski nawigacyjne, karty czy sekcje. Organizmy są już gotowymi komponentami, które mogą być używane w projektach.
- Szablony: To kompleksowe układy stron, które wykorzystują organizmy do tworzenia pełnych interfejsów użytkownika. Szablony definiują struktury i relacje między różnymi komponentami, określające, jak powinny być rozmieszczone na stronie.
- Strony: To konkretne instancje szablonów, które tworzą rzeczywiste strony internetowe lub aplikacje. Strony są końcowym rezultatem projektu, w którym komponenty, szablony i organizmy są używane w konkretnym kontekście.

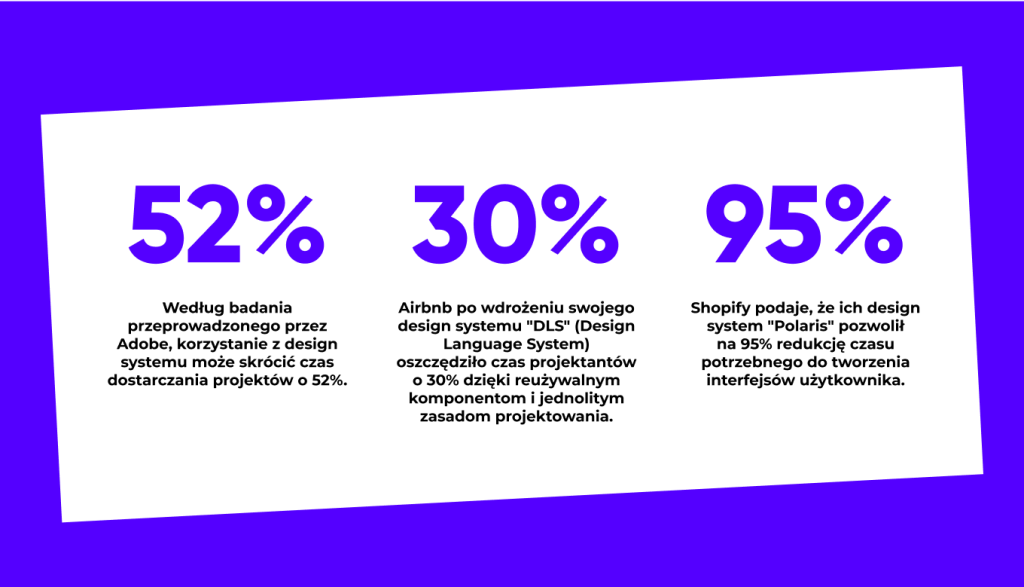
Systemy projektowania pozwalają zaoszczędzić czas i pieniądze!
Znane produkty są przewidywalne i odbierane jako bezpieczne, dlatego jeśli jeden z naszych produktów cieszył się popularnością, a użytkownicy go lubili to dzięku użyciu tego samemu design systemu automatycznie nowy produkt będzie budził pozytywne emocje.
Oto kilka powodów, dlaczego warto zastosować Design System w swojej firmie:
Spójność i konsystencja: Design System zapewnia spójność i konsystencję w wyglądzie, zachowaniach i interakcjach interfejsów użytkownika na różnych platformach i urządzeniach. Dzięki temu użytkownicy łatwiej się orientują i korzystają z produktów cyfrowych, co przekłada się na lepsze doświadczenia użytkownika.
Oszczędność czasu i zasobów: Design System pozwala na ponowne użycie gotowych komponentów, stylów graficznych i innych elementów, co przyspiesza proces projektowania i tworzenia nowych interfejsów użytkownika. Ponadto, jednolita dokumentacja i zasady używane w Design Systemie pozwalają na oszczędność czasu i zasobów przy szkoleniu nowych członków zespołu projektowego.
Zwiększenie efektywności: Dzięki Design Systemowi, zespoły projektowe i deweloperskie mogą pracować bardziej efektywnie, unikając konieczności ponownego wynajdywania koła i tworzenia elementów od podstaw przy każdym projekcie. To pozwala na szybsze wdrożenie projektów i zwiększa efektywność pracy.
Poprawa marki i wizerunku: Spójny wygląd i funkcjonalność interfejsów użytkownika w ramach Design Systemu pozwalają na konsekwentne prezentowanie marki na różnych platformach i urządzeniach. To zwiększa profesjonalizm produktów cyfrowych, buduje zaufanie użytkowników i pozytywny wizerunek marki.
Skalowalność i adaptacyjność: Design System pozwala na łatwe skalowanie i adaptowanie interfejsów użytkownika do różnych platform, urządzeń, rozdzielczości ekranów i innych wymagań. Dzięki temu firma może szybko reagować na zmieniające się trendy technologiczne i rynkowe, bez konieczności tworzenia interfejsów od podstaw.
Przykłady najpopularniejszych Design Systemów wdrożonych przez inne firmy.
Wdrożenie Design Systemu stało się popularnym podejściem w projektowaniu cyfrowym, a wiele znanych firm i marek już to zastosowało. Przykładowe firmy, które wdrożyły Design System:
- Lighting (stworzony przez Saleforce) : KLIK
- Material (stworzony przez Google) : KLIK
- Fluent ( stworzony przez Microsoft) : KLIK
- Human Interface Guidelines (stworzony przez Apple) : KLIK
Kiedy należy wdrożyć design system?
Wdrożenie design systemu można rozważyć w różnych fazach projektowych, w zależności od konkretnych potrzeb i celów organizacji. Wdrożenie może być odpowiednie gdy:
- Firma planuje stworzenie nowego produktu lub usługi – Design system pozwoli zaplanować spójne i efektywne rozwiązania projektowe od samego początku, co może przyspieszyć proces projektowy i zapewnić spójny wygląd i funkcjonalność nowego produktu.
- Firma już posiada produkt lub usługę, które są skalowane – wdrożenie design systemu może pomóc w zarządzaniu rosnącym zespołem projektowym, zapewnieniu spójności interfejsów użytkownika oraz usprawnieniu procesu projektowego.
- Firma posiada wiele produktów lub usług z różnymi interfejsami użytkownika – wdrożenie design systemu może pomóc w konsolidacji tych interfejsów i zapewnieniu spójnego doświadczenia użytkownika we wszystkich produktach i usługach.
- Firma ma problemy z brakiem spójności w projektach – takich jak różnice w stylach, kolorach czy interakcjach. Wdrożenie design systemu może pomóc w poprawie spójności i efektywności projektów, dzięki ustanowieniu jednolitych standardów projektowych.
- Firma potrzebuje zwiększyć efektywność zespołu projektowego – dzięki dostępowi do wspólnej biblioteki komponentów i szablonów, projektanci i deweloperzy mogą szybciej tworzyć nowe projekty i unikać powtarzania pracy.
Jak wygląda wdrożenie Design Systemu?
Na pierwszy rzut oka, może się wydawać, że wdrożenie Design Systemu to bardzo skomplikowany proces – w końcu każde atomy trzeba stworzyć, poskładać w molekuły i organizmy. Na pewno proces ten wymaga czasu i pracy, ale w późniejszych etapach projektowania daje wymierne korzyści. Poznajcie proces wdrażania w kilku krokach.
Pierwszym krokiem jest dokładna analiza i diagnoza obecnych procesów projektowych i komunikacyjnych w zespole projektowym. Należy zidentyfikować obszary, w których brakuje spójności i standardów oraz określić cele i oczekiwania wdrożenia design systemu.
Kolejnym krokiem jest przygotowanie planu wdrożenia design systemu, który uwzględnia cele, zasoby, harmonogram i zakres wdrożenia. Plan powinien być realistyczny i uwzględniać zarówno etapy początkowe, jak i dalsze rozwijanie design systemu w przyszłości.
W następnym etapie tworzy się rzeczywisty design system, który może obejmować tworzenie style guide, component library, pattern library i innych elementów, które zostały określone w planie wdrożenia. Warto skonsultować się z różnymi członkami zespołu, takimi jak projektanci, deweloperzy itp., aby zapewnić kompleksowe podejście do tworzenia design systemu.
Gdy prace nad design systemem zostaną zakończone, warto przeprowadzić testy, aby upewnić się, że jest on efektywny i spełnia swoje cele. W miarę potrzeby można dokonywać iteracji i ulepszać design system na podstawie feedbacku od użytkowników i zespołu projektowego. Po zakończeniu testowania i ulepszania, można przystąpić do jego wdrożenia w rzeczywistych projektach. Ważne jest zrozumienie całego zespołu, dlatego szkolenie i dokumentacja będą niezbędne do poprawnego wdrożenia.
Wdrożenie design systemu to nie koniec procesu. Należy go regularnie aktualizować, utrzymywać i rozwijać, aby zapewnić jego efektywność wraz z ewolucją projektów. Warto monitorować skuteczność design systemu i oceniać jego wpływ na projekty, a jeśli konieczne są zmiany czy ulepszenia to należy je wprowadzać w oparciu o wyniki.
Design System a WordPress. Nowa funkcja Full Site Editing (FSE)
Niedawno na platformie WordPress pojawiła się funkcja Full Site Editing (FSE). Daje ona użytkownikom większą kontrolę nad wyglądem stron – umożliwia pełną edycję szablonów stron i elementów takich jak nagłówki czy stopki w intuicyjnym interfejsie graficznym opartym na blokach.
FSE pozwala na dokonywanie globalnych zmian na stronie oraz w jej poszczególnych elementach, takich jak style czy bloki tematyczne, bez konieczności korzystania z kodu. Dzięki FSE można łatwo dostosować wygląd i funkcjonalność strony, korzystając z globalnych ustawień stylów i bloków zdefiniowanych w Design Systemie, dzięki czemu, możemy tworzyć spójne i profesjonalne strony na platformie WordPress.
Dzięki łatwej obsłudze, osoby nietechniczne mogą samodzielnie wykonywać wiele zadań, które wcześniej wymagały technicznych umiejętności lub profesjonalnej pomocy. Co więcej, zmiany te są teraz widoczne w edytorze od razu.
Jakie są główne elementy składowe, z których składa się Full-Site Editing?
- FSE wprowadza rozbudowany edytor bloków, który pozwala na tworzenie i edycję różnych elementów na stronie, takich jak nagłówki, stopki, sekcje, kolumny, obrazy, teksty itp. Bloki są podstawowymi jednostkami konstrukcyjnymi stron w FSE i pozwalają na ich dowolne dostosowywanie wizualnie.
- FSE umożliwia tworzenie i edycję szablonów stron, które są używane do definiowania struktury i wyglądu całych stron na podstawie bloków, co uspójnia wygląd i układ na stronach w ramach jednej witryny.
- FSE pozwala na tworzenie stylów globalnych, które mogą być stosowane do różnych elementów na stronie, takich jak czcionki, kolory, marginesy, tła itp. Style globalne pozwalają na jednolity wygląd i styl na całej stronie, co przyczynia się do spójności designu.
- FSE pozwala na tworzenie niestandardowych bloków tematycznych, które są zdefiniowane w Design Systemie i mogą być stosowane na różnych stronach w ramach witryny. Bloki tematyczne pozwalają na ponowne wykorzystanie zdefiniowanych bloków, co przyspiesza proces projektowania i dostosowywania stron.
- Customizer w WordPressie został rozbudowany o nowe funkcje FSE, pozwalając na edycję szablonów stron, stylów globalnych i bloków tematycznych w jednym miejscu. Customizer jest narzędziem, które umożliwia podgląd w czasie rzeczywistym efektów dokonywanych zmian na stronie, co ułatwia proces projektowania i dostosowywania witryny.
FSE niekoniecznie pozbawi projektantów i deweloperów pracy, ale może zmienić ich rolę w procesie tworzenia stron internetowych.
Dzięki FSE, projektanci mogą teraz bardziej skupić się na projektowaniu atrakcyjnych i spójnych interfejsów użytkownika, zamiast koncentrować się na technicznych aspektach implementacji. Nadal będą potrzebni w procesie tworzenia wytycznych Design Systemu, definiowania globalnych stylów i niestandardowych blokó, oraz dbania o spójność i profesjonalizm witryny.
Korzystanie z FSE zmniejszy konieczność interwencji dewelopera front-end w procesie edycji szablonów stron, ale wsparcie techniczne wciąż będzie niezbędne w przypadku zastosowania bardziej zaawansowanych funkcji czy optymalizacji kodu.
Wdrożenie solidnego design systemu może przynieść liczne korzyści. Dzięki FSE możemy zaoszczędzić sporo czasu i pieniędzy, zoptymalizować prace zespołu i w łatwy sposób uzyskać spójność marki. Jeśli chcecie dowiedzieć się więcej o Full Site Editing i Design Systemie, koniecznie zapiszcie się na webinar, w którym projektanci i deweloperzy wytłumaczą i pokażą jak korzystać z tego narzędzia.

